In this tutorial, we’ll create a couple of Arduino RGB LED Control Projects using PWM (analog output). You’ll learn how RGB LEDs work and how to interface Arduino With RGB LED to create color mixing and transition effects. Without further ado, let’s get right into it!
Table of Contents
- How RGB LED Works
- Arduino RGB LED Interfacing
- Arduino RGB LED Color Code Generator
- Arduino Code – RGB LED Example
- Arduino RGB LED Rainbow Code Example
- Project Wrap Up
How RGB LED Works
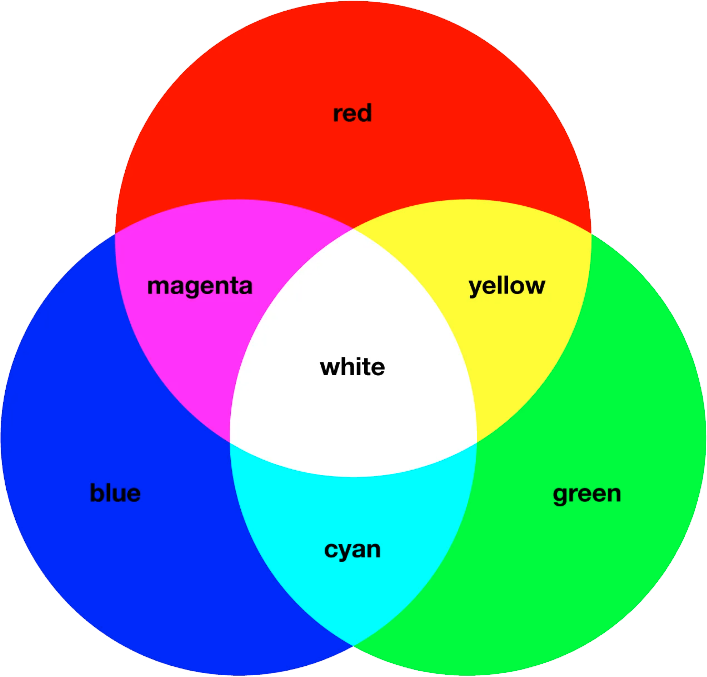
An RGB LED is basically an electronic device that combines three LED elements in one package. It can emit pure Red, Green, or Blue light each at the same time using a separate input lead and light emitting diode.
By varying the intensity of the light for each color LED, we can achieve millions of possible colors over the entire color spectrum. Given that each LED can have 256 different levels of intensity, the combined RGB LED will therefore have (2563 ≈ 16.77Million) unique colors.

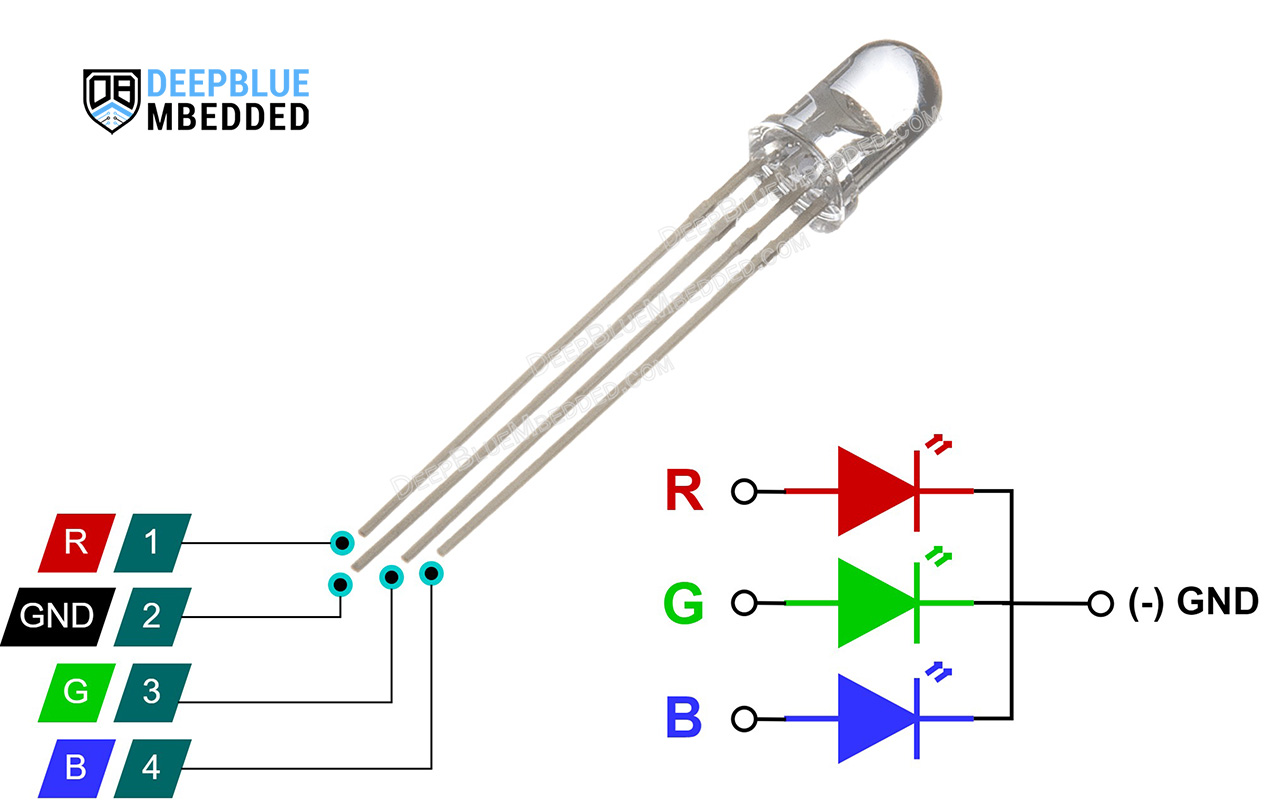
An RGB LED has typically 4 leads (pins). The longest it the ground (common) pin, next to it is the Red LED input, and on the other side there are the Green and Blue inputs. It’s better indicated in the figure below.

We use Arduino PWM output to control the RGB inputs for the 3 LEDs (Red, Green, and Blue). By varying the duty cycle for each color input, we can get a desired specific color code as we’ll see hereafter in this tutorila.
Arduino boards have several PWM output pins usually. Those pins are designated with a (~) mark next to the pin number on the board. Before discussing how to use the PWM output pins, let’s first define what is the PWM technique and what are the properties of a PWM signal.
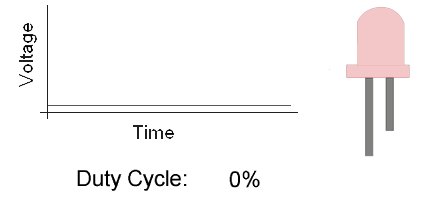
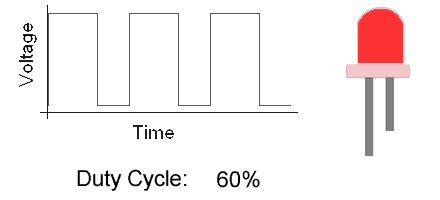
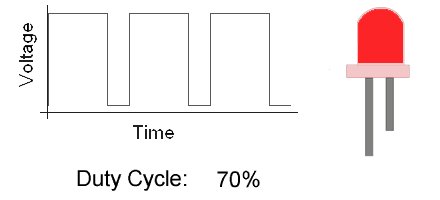
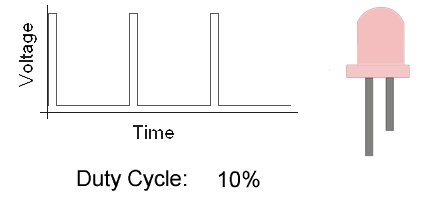
Pulse Width Modulation (PWM) is a technique for generating a continuous HIGH/LOW alternating digital signal and programmatically controlling its pulse width and frequency. Certain loads like (LEDs, Motors, etc) will respond to the average voltage of the signal which gets higher as the PWM signal’s pulse width is increased.

As you can see, the LED gets brighter as the pulse width (duty cycle) increases, and it gets dimmer as the pulse width decreases. And this is typically what we use the PWM output for.
Check the tutorial below to learn more about Arduino PWM. It’s a prerequisite for this project to help you understand the topic in more detail.
This tutorial will provide you with more in-depth information about Arduino PWM output. Starting from the basics of PWM signal, its frequency, duty cycle, and resolution, and will discuss in detail how it works and how to use it in various Arduino control projects.
Arduino RGB LED Interfacing
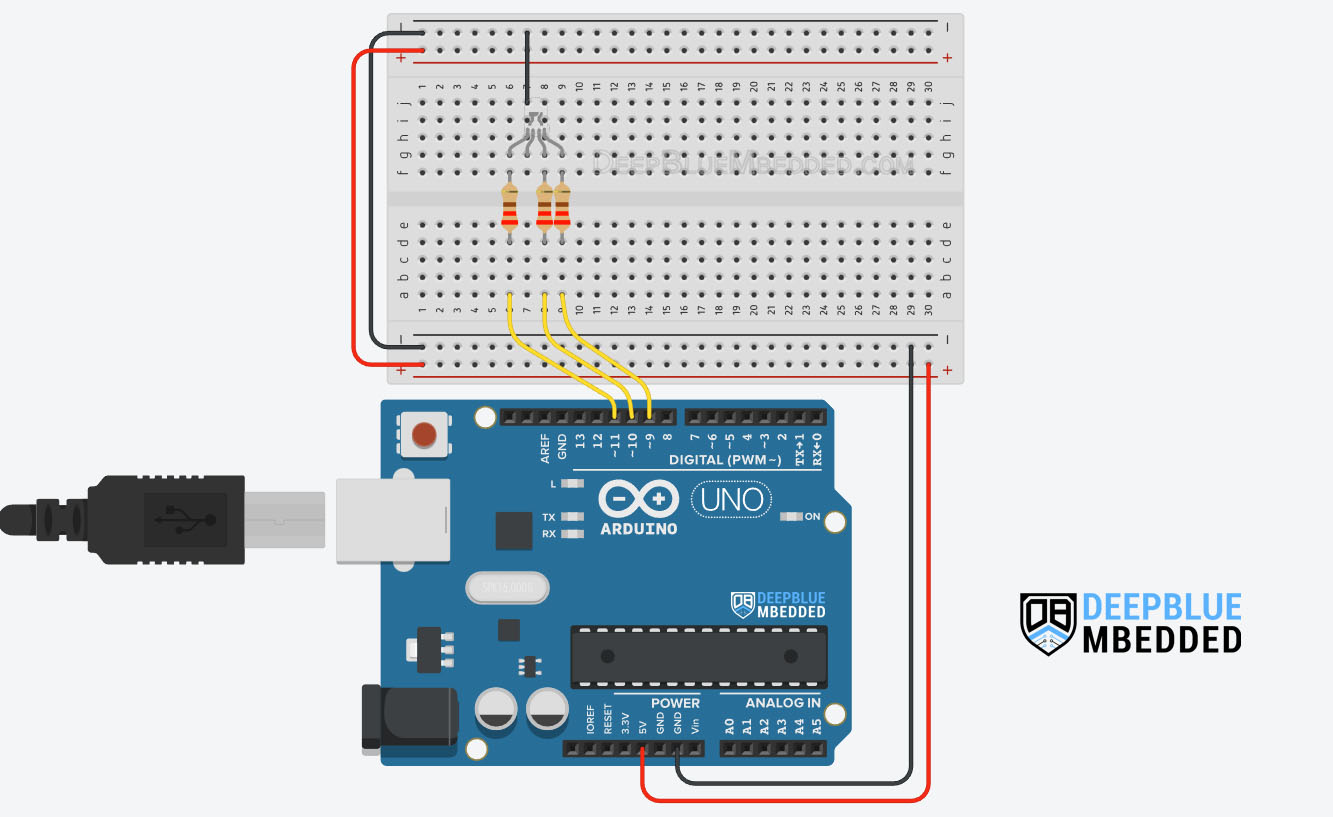
Here is the wiring diagram for Arduino with RGB LED. You can use 220Ω or 330Ω current-limiting resistor for each LED color input pin. The complete connection diagram will be as shown below.
Note that I’m using pins (9, 10, and 11) for RGB control because those Arduino pins have PWM output capability.

To write a color to the RGB LED with Arduino, we’ll create the following function that we can use to directly write any color code that we want and get it shown by the RGB LED without repeating the analogWrite() function calls. We’ll call it setColor() function, and here is how it’s implemented.
|
1 2 3 4 5 6 |
void setColor(int R, int G, int B) { analogWrite(LED_R_PIN, R); analogWrite(LED_G_PIN, G); analogWrite(LED_B_PIN, B); } |
Arduino RGB LED Color Code Generator
To first Arduino RGB LED control project would be to give it a specific color code and see if it’s going to generate a light with a similar color or not. But we first need to pick a color and get its (R, G, B) code in decimal or HEX format.
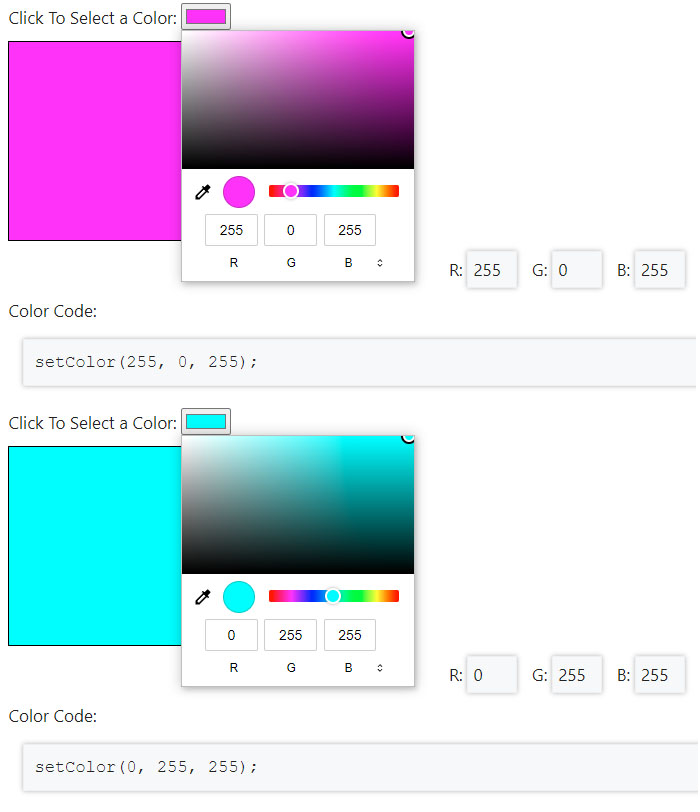
For this, you can use the online RGB Color Code Generator (Color Picker) tool. It’s designed to help you with Arduino or any microcontroller projects that include RGB LED control or RGB LED Strips. Just click the button and select from the color palette, click away and it’s going to update the preview color box and give you the (R, G, B) color code. And it’ll also give you a function call to directly set the RGB color to the one you’ve picked.
For this tutorial project example, you can use this tool below. But I’d recommend checking the RGB Color Code Generator (Color Picker) Tool page and keep it bookmarked because you’ll definitely need it later on.
Arduino Code – RGB LED Example
In this example project, we’ll control an RGB LED with 3 Arduino PWM output pins. To test the RGB LED functionality, we’ll generate a non-primary color code and see how it’ll look on the RGB LED. I’ll test two colors: magenta and cyan(Aqua).
Color Code Generation
Here is how i generated the color codes for (Magenta & Aqua) using the RGB Color Code Generator (Color Picker) tool.

We’ll copy the setColor() function call from the tool with the RGB values that correspond to the desired color we’ve selected. And paste it in the code as you can see in the code example below.
Code Example
Here is the full code listing for this example.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
/* * LAB Name: Arduino RGB LED Control * Author: Khaled Magdy * For More Info Visit: www.DeepBlueMbedded.com */ #define LED_R_PIN 11 #define LED_G_PIN 9 #define LED_B_PIN 10 void setup() { pinMode(LED_R_PIN, OUTPUT); pinMode(LED_G_PIN, OUTPUT); pinMode(LED_B_PIN, OUTPUT); } void loop() { setColor(0, 255, 255); // Aqua delay(500); setColor(255, 0, 255); // Magenta delay(500); } void setColor(int R, int G, int B) { analogWrite(LED_R_PIN, R); analogWrite(LED_G_PIN, G); analogWrite(LED_B_PIN, B); } |
Code Explanation
First of all, we define the 3 IO pins used for the RGB LED output. Those has to be a PWM-enabled IO pins (for UNO: 3, 5, 6, 9, 10, or 11).
|
1 2 3 |
#define LED_R_PIN 11 #define LED_G_PIN 9 #define LED_B_PIN 10 |
And we’ll also define the setColor() function which is going to write the PWM duty cycle values to each color pin respectively. So we don’t have to repeat the analogWrite() function call three times whenever we want to change the RGB color output.
|
1 2 3 4 5 6 |
void setColor(int R, int G, int B) { analogWrite(LED_R_PIN, R); analogWrite(LED_G_PIN, G); analogWrite(LED_B_PIN, B); } |
setup()
in the setup() function, we’ll set the pinMode to be output for the 3 pins.
|
1 2 3 |
pinMode(LED_R_PIN, OUTPUT); pinMode(LED_G_PIN, OUTPUT); pinMode(LED_B_PIN, OUTPUT); |
loop()
in the loop() function, we’ll call the setColor() function and give it the color code for the Aqua color (0, 255, 255). Then, we’ll add a small delay before changing the color to Magenta (255, 0, 255). And keep changing the color from Aqua to Magenta over and over again.
|
1 2 3 4 |
setColor(0, 255, 255); // Aqua delay(500); setColor(255, 0, 255); // Magenta delay(500); |
TinkerCAD Simulation
You can check this simulation project on TinkerCAD using this link.
Note that the RGB LED in the TinkerCAD simulation has a different pin ordering than the actual RGB LED. Be advised that the Blue & Green pins are flipped in the simulation LED which is not the case for a real RGB LED.
Arduino RGB LED Rainbow Code Example
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
/* * LAB Name: Arduino RGB LED Color Transitions Example * Author: Khaled Magdy * For More Info Visit: www.DeepBlueMbedded.com */ #define LED_R_PIN 11 #define LED_G_PIN 9 #define LED_B_PIN 10 int rValue = 0; int gValue = 0; int bValue = 0; void setup() { pinMode(LED_R_PIN, OUTPUT); pinMode(LED_G_PIN, OUTPUT); pinMode(LED_B_PIN, OUTPUT); } void loop() { setTarget(255, 0, 0); // Red setTarget(0, 255, 0); // Green setTarget(0, 0, 255); // Blue setTarget(255, 255, 0); // Yellow setTarget(255, 0, 255); // Magenta setTarget(0, 255, 255); // Aqua } void setTarget(int red, int green, int blue) { while ( rValue != red || gValue != green || bValue != blue ) { if ( rValue < red ) {rValue += 1;} if ( rValue > red ) {rValue -= 1;} if ( gValue < green ) {gValue += 1;} if ( gValue > green ) {gValue -= 1;} if ( bValue < blue ) {bValue += 1;} if ( bValue > blue ) {bValue -= 1;} setColor(rValue, gValue, bValue); delay(10); } } void setColor(int R, int G, int B) { analogWrite(LED_R_PIN, R); analogWrite(LED_G_PIN, G); analogWrite(LED_B_PIN, B); } |
TinkerCAD Simulation
Testing Results
Parts List
Here is the full components list for all parts that you’d need in order to perform the practical LABs mentioned here in this article and for the whole Arduino Programming series of tutorials found here on DeepBlueMbedded. Please, note that those are affiliate links and we’ll receive a small commission on your purchase at no additional cost to you, and it’d definitely support our work.
Download Attachments
You can download all attachment files for this Article/Tutorial (project files, schematics, code, etc..) using the link below. Please consider supporting my work through the various support options listed in the link down below. Every small donation helps to keep this website up and running and ultimately supports our community.
Project Wrap Up
To conclude this project tutorial, we can say that you can easily control an RGB LED with Arduino PWM output using the analogWrite() function and 3 PWM output pins. To learn more about Arduino PWM, it’s highly recommended that you check out this Arduino PWM Tutorial. And check the Arduino projects page for more project ideas and code examples.
If you’re just getting started with Arduino, you need to check out the Arduino Getting Started [Ultimate Guide] here.
And follow this Arduino Series of Tutorials to learn more about Arduino Programming.
For more projects & ideas, check this Arduino Projects resource page.
This is the ultimate guide for getting started with Arduino for beginners. It’ll help you learn the Arduino fundamentals for Hardware & Software and understand the basics required to accelerate your learning journey with Arduino Programming.
FAQ & Answers
To use RGB LED with Arduino, you need 3 PWM output pins. Set the PWM pins to be output pins using the pinMode() function. And finally, write any (R, G, B) color code to the output PWM channels using the analogWrite() function. The RGB LED should light up with the exact same color that corresponds to your input color code.
An RGB LED in Arduino is an output device that has 3 light-emitting diodes (LEDs) internally. One for each base color (Red, Green, and Blue). You can control each color’s light intensity using the Arduino PWM output pins. Given that each LED can have 256 different levels of intensity, the combined RGB LED will therefore have (2563 ≈ 16.77 million) unique colors.
To code an RGB LED in Arduino, you need 3 PWM output pins.
1- Set The PWM pins as output pins using the
pinMode() function
2- Connect the PWM output pins to the R, G, and B terminals on the LED
3- Connect the RGB ground lead to the Arduino’s ground
4- Pick a desired color and get its (R, G, B) color code
5- Set the PWM output duty cycle for the 3 pins according to the color code using the
analogWrite() function
The RGB LED has 3 light-emitting diodes (LEDs) internally. One for each base color (Red, Green, and Blue). You can control each color’s light intensity using the Arduino PWM output pins. Given that each LED can have 256 different levels of intensity, the combined RGB LED will therefore have (2563 ≈ 16.77 million) unique colors.