| Previous Tutorial | Tutorial 5 | Next Tutorial | |||||
| Interfacing 7-Segments With PIC MCUs | |||||||
| PIC Microcontrollers Course Home Page ???? | |||||||
In this tutorial, you’ll learn how do 7-segments displays work, and how to interface 7-segments displays with PIC16F877a, PIC18F4550 microcontrollers in MPLAB IDE with XC8 compiler. So let’s get started!
[toc]
Components Needed for this tutorial
| Quantity | Component Name |
| 1 | PIC16F877A |
| 1 | Breadboard |
| 1 | Jumper Wires Pack |
| 7 | 330Ω Resistors |
| 1 | 4MHz Crystal OSCillator |
| 1 | LM7805 Voltage Regulator |
| 1 | 9v Battery or any Power Supply Source |
| 1 | PICkit3 (PIC Programmer) |
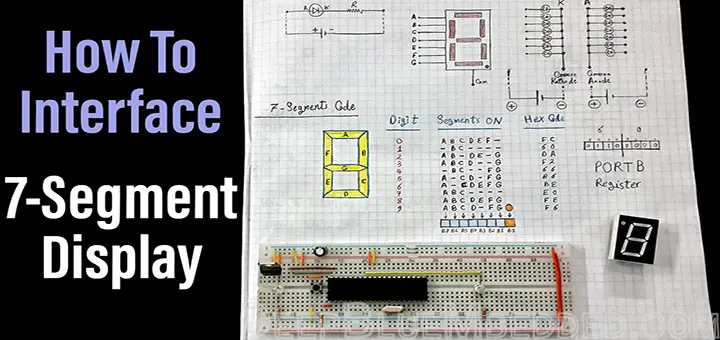
What Are 7-Segments Displays?
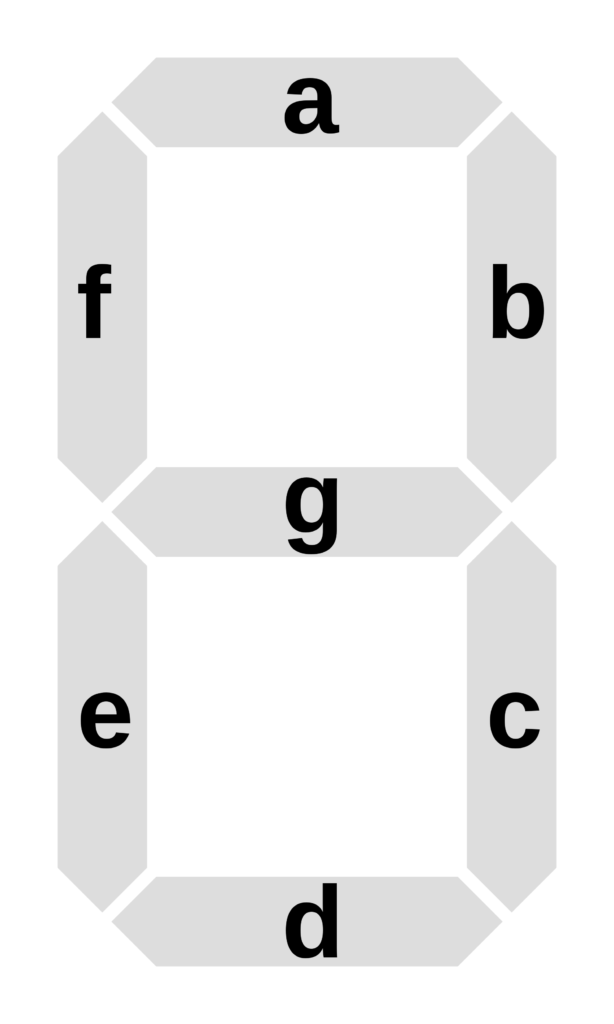
The 7-segments is a simple electronic device that includes 7-LED bars arranged in such a way that represents decimal numbers [0 – 9] it also can be used to display hexadecimal digits [0 – F]. However, these devices actually have an eighth LED that represents the decimal point.
 |
 |
 |
The 7-segments displays are being used for simple display tasks within multiple applications (e.g. heaters, boilers, DVD players, audio players, wearable gadgets, digital locks, etc.).
Learning how to interface the 7-segments display will help you create user-friendly applications. Let’s imagine that you’re creating The X-Machine which could be a boiler for example or whatever. Your device is supposed to show the user it’s current temperature value. Though you can possibly write the temperature’s (binary) value to an output port and hook some LEDs to show this number. Well, can you imagine how terrible this could be?

OMG, It’s annoying indeed. Your machine could only be shipped to expert users with knowledge in digital systems. However, it’s not guaranteed to sell any pieces at all.
[click_to_tweet tweet=”The key to success in our industry is to design your system with the user in mind” quote=” The key to success in our industry is to design your system with the user in mind” theme=”style2″]
How 7-Segments Actually Works?
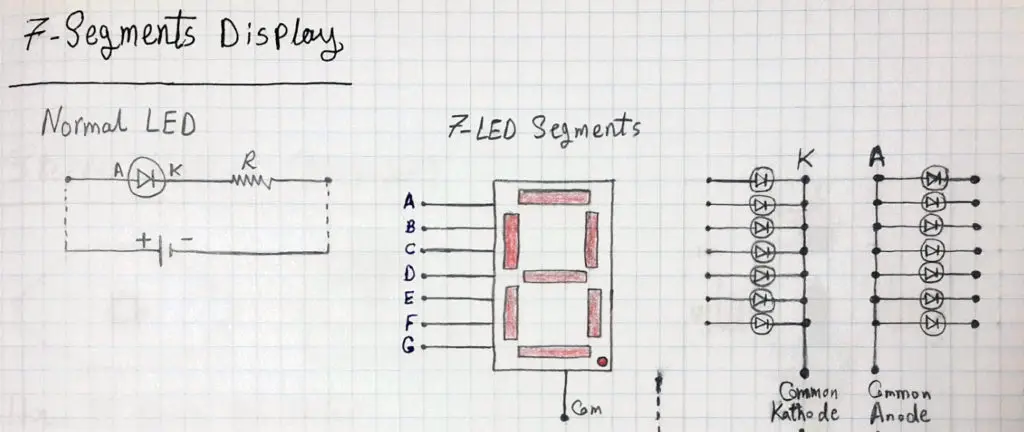
There are two types of 7-segments for each model namely “Common Cathode” and “Common Anode”. This refers to the internal connection polarity convention of the LED bars. The difference is shown in the figure below.

As you may have noticed, these devices are basically some LEDs hooked together in DIP packages. Hence the ease in operating/interfacing 7-segments. It’s no more than some LEDs could be hooked to i/o ports via 330Ω resistors and be easily controlled. However, you should pay attention to the following couple of pints
- Common Cathode 7-segments: The cathode lead of all LEDs are connected together internally. So you’ll have to connect this cathode lead to Gd (0v), and the anode leads to an i/o port. Consequently, the activation (Switching) of the LEDs will be achieved by setting (write 1) the respective port’s pins (Active High).
- Common Anode 7-segments: The anode lead of all LEDs are connected together internally. So you’ll have to connect this anode lead to Vdd (+5v), and the cathode leads to an i/o port. Consequently, the activation (Switching) of the LEDs will be achieved by clearing (write 0) the respective port’s pins (Active Low).
We’ll be using the Common-Cathode 7-segments for this tutorial. As the active high (positive logic) is a much more straightforward convention.
7-Segment Display Interfacing With PIC Microcontrollers
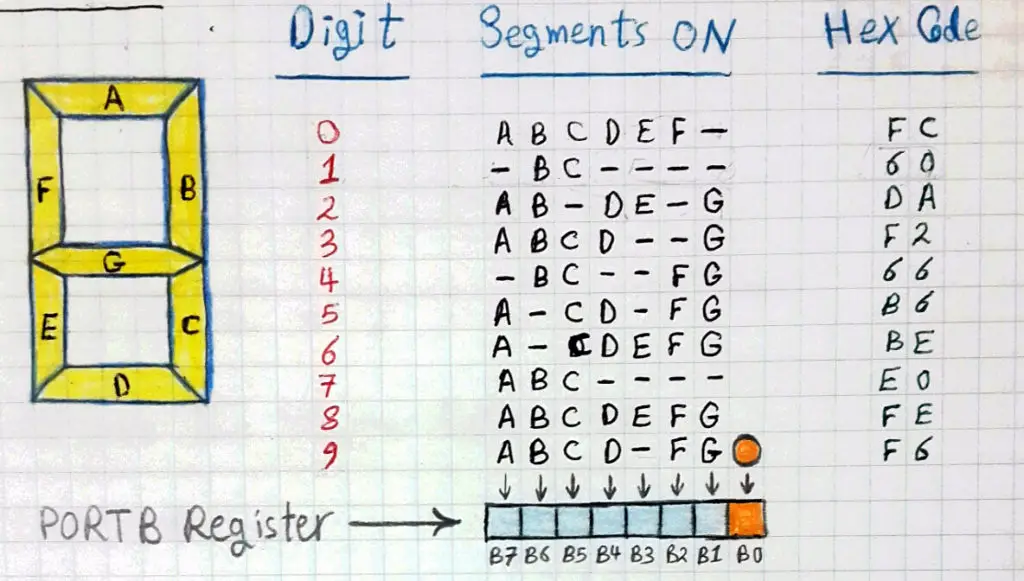
The first step for interfacing a 7-segments display is to construct the sequence table. This table’s function is to provide the mapping between numbers sequence and the corresponding output bit-pattern.
Create a simple table similar to the one below. Go through the numbers from [0 to 9] and mark the LEDs that should get activated to display the respective decimal number.

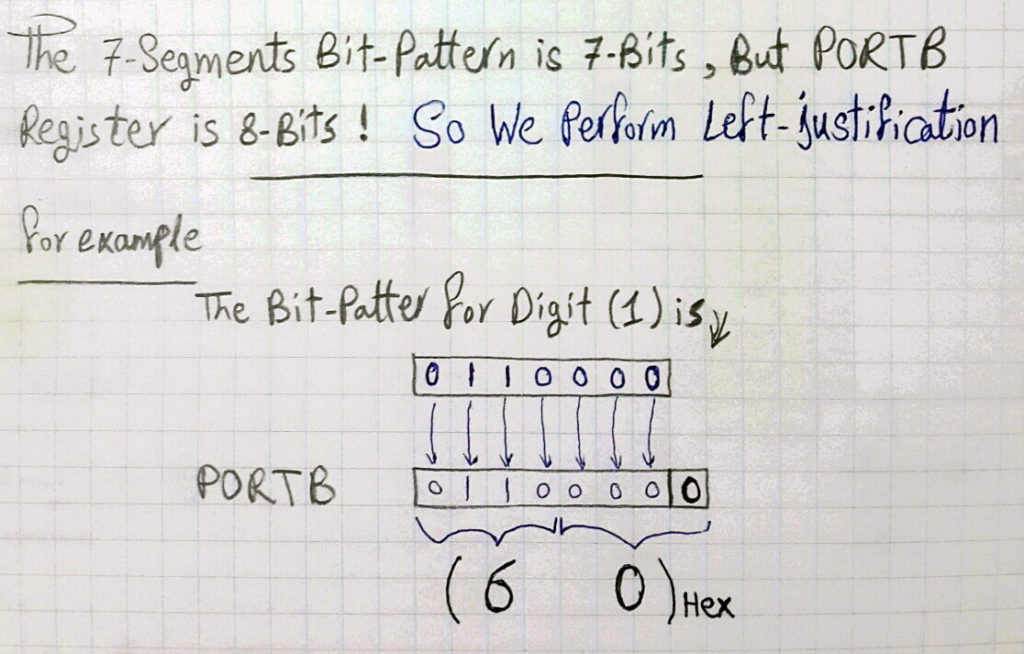
You should also note that the bit-pattern for 7-segments is 7-Bits, But the output PORTs in our microcontroller are 8-Bits in width (e.g. PORTB, PORTC). Which means we must perform Right-Justification or Left-Justification. The coding shown above is left-justified codes. Which means the LSB (Bit-0) is assumed to be LOW (0) for all the 10 digits’ patterns. The following example will show you why the bit-pattern for digit-1 is 0x60

By repeating the same process for all the 10-digits, you’ll end up with a table as shown in the first figure. This is the final patterns data array which we’ll be using in the programming process afterward. The final array will be as follows
|
1 |
unsigned char segments_code[10] = {0xFC,0x60,0xDA,0xF2,0x66,0xB6,0xBE,0xE0,0xFE,0xF6}; |
Alternatively, You can use the following online tool to generate the code for any 7-segment display pattern or number you need to display in your project, it’s a very handy tool.
7-Segment Display Code Generator Online Tool
7-Segments With PIC16F877a Counter – LAB
| Lab Name | Counting With 7-Segments Display |
| Lab Number | 3 |
| Lab Level | Beginner |
| Lab Objectives | Learn how to use IO Ports to control/interface 7-Segments displays. Learn how to interface 7-segments display to print out numerical data in a user-friendly fashion. |
1. Coding
Open the MPLAB IDE and create a new project name it “7Segments_Counting”. If you have some issues doing so, you can always refer to the previous tutorial using the link below.
Set the configuration bits to match the generic setting which we’ve stated earlier. And if you also find troubles creating this file, you can always refer to the previous tutorial using the link below.
Now, open the main.c file and let’s start developing the firmware for our project.
Our task is to display the decimal digits (0-9) on the 7-segments for half a second for each number. So we must first define the bit-pattern array and a counter variable to index our data array. We should also configure an IO port to be an output port, Let it be PORTB. Thus the main function code will be as shown below.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
void main(void) { unsigned char segments_code[10] = {0xFC,0x60,0xDA,0xF2,0x66,0xB6,0xBE,0xE0,0xFE,0xF6}; unsigned char counter=0; TRISB = 0x00; // Set All Pins To Be Output Pins PORTB = 0x00; // Initially Clear All The 8-Pins while(1) { PORTB = segments_code[counter]; __delay_ms(500); counter++; if(counter==10) counter=0; } return; } |
Well, it’s as simple as it seems to be.
Cross your fingers. Hit the compile button! And we’re done with the firmware.
2. Simulation
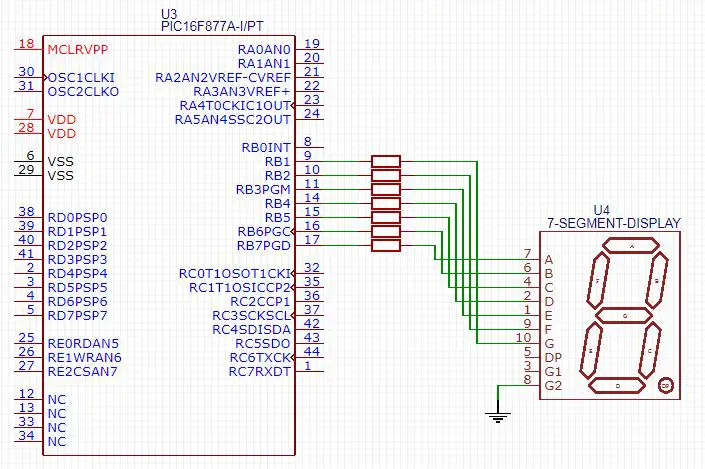
The schematic for this LAB is shown below. Just create a similar one in your simulator. Of course, you can ignore adding the 330Ω resistors only for the simulation phase the project.

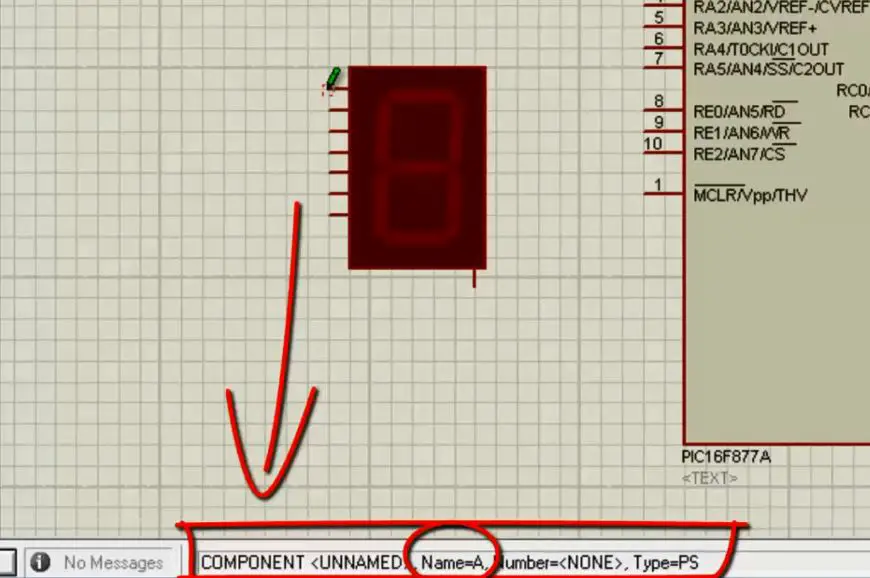
The key to properly connect the 7-segments display in your simulation environment is to know the letter of each pin (A to G). This is easily achieved by pointing your mouse to any pin of the 7-Segments 8-pin, And it’ll tell you the name at the bottom notifications bar as shown below.

After connecting everything up in your simulator, you’ll have to double-click the MCU chip and point to the firmware code .hex file, make sure to simulate your project at the same oscillator frequency used in the code. Otherwise, the timing diagram will be messed-up.
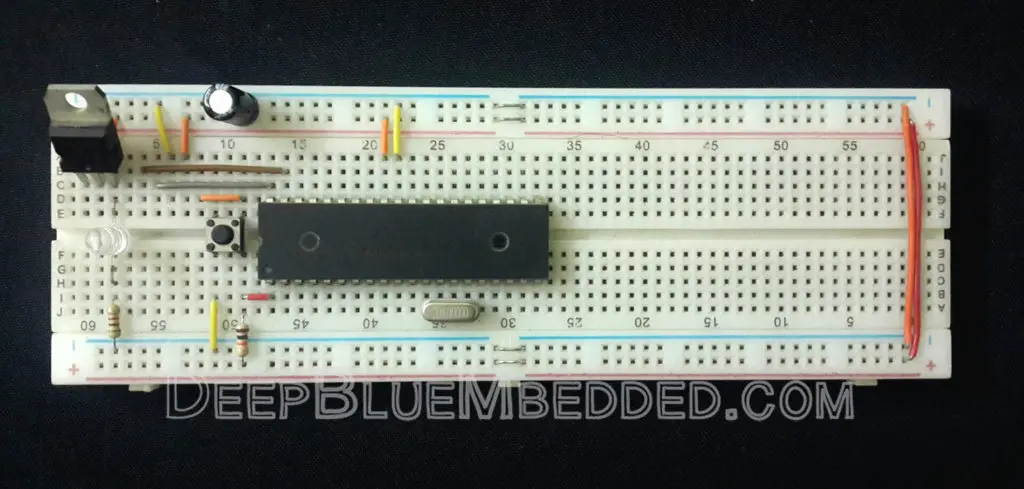
3. Prototyping
You should have created the basic prototyping setup which we’ve demonstrated previously. If you’ve any troubles doing so, you can refer to that previous tutorial.
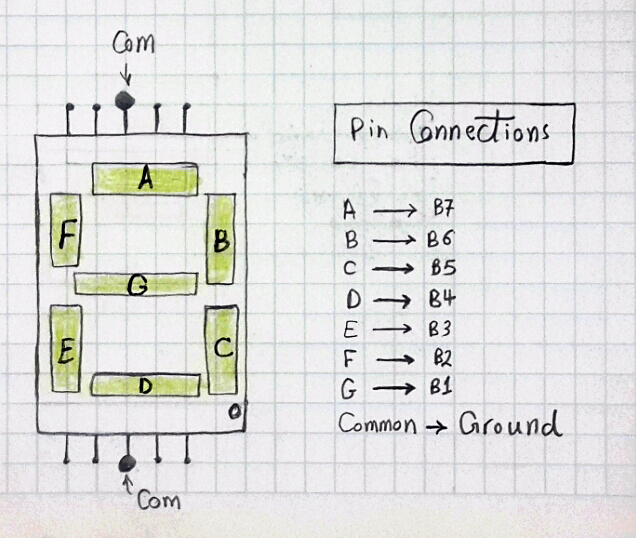
The connections for the 7-segments pins should follow the table below. You can discover the letter of each pin on your 7-Segments DIP package using the multimeter’s LED Test mode. Practically identify each of the pins to know which one is A, B, C, .., G. Then follow this table shown below

Connect your programmer’s ICSP port, Flash the Code, Plug the power supply and test this out!
The final running project in case you’re curious.
 |
Downloadable Files
| Download File | Code Project (Firmware) for LAB3 | |||||
| Download File | Simulation Files + Schematics for LAB3 | |||||
You can use the following online tool to generate the code for any 7-segment display pattern or number you need to display in your project, it’s a very handy tool.
7-Segment Display Code Generator Online Tool
| PIC Microcontrollers Course Home Page ???? | |||||||
| Previous Tutorial | Tutorial 5 | Next Tutorial | |||||